|
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

OleObject oGantt,var_Items,var_Items1
oGantt = ole_1.Object
oGantt.FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>")
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,1)
var_Items1 = oGantt.Items
var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,1)
|
|
199
|
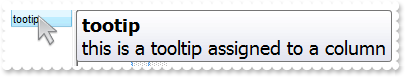
Can I change the font for the tooltip

OleObject oGantt
oGantt = ole_1.Object
oGantt.ToolTipDelay = 1
oGantt.ToolTipWidth = 364
oGantt.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
|
|
198
|
Can I change the font for the tooltip

OleObject oGantt,var_StdFont
oGantt = ole_1.Object
oGantt.ToolTipDelay = 1
var_StdFont = oGantt.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oGantt.ToolTipWidth = 364
oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
197
|
Can I change the order of the buttons in the scroll bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollOrderParts(1,"t,l,r")
oGantt.ScrollOrderParts(0,"t,l,r")
oGantt.ScrollBars = 15
|
|
196
|
The thumb size seems to be very small. Can I make it bigger

OleObject oGantt
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("C1").Width = 256
oGantt.Columns.Add("C2").Width = 256
oGantt.Columns.Add("C3").Width = 256
oGantt.ScrollThumbSize(1,64)
|
|
195
|
How can I display my text on the scroll bar, using a different font

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollPartCaption(1,256,"This is <s><font Tahoma;12> just </font></s> text")
oGantt.ColumnAutoResize = false
oGantt.ScrollHeight = 20
oGantt.Columns.Add("C1").Width = 256
oGantt.Columns.Add("C2").Width = 256
oGantt.Columns.Add("C3").Width = 256
|
|
194
|
How can I display my text on the scroll bar, using a different font

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollPartCaption(1,256,"This is just a text")
oGantt.ScrollFont(1).Size = 12
oGantt.ColumnAutoResize = false
oGantt.ScrollHeight = 20
oGantt.Columns.Add("C1").Width = 256
oGantt.Columns.Add("C2").Width = 256
oGantt.Columns.Add("C3").Width = 256
|
|
193
|
How can I display my text on the scroll bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollPartCaption(1,256,"this is just a text")
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("C1").Width = 256
oGantt.Columns.Add("C2").Width = 256
oGantt.Columns.Add("C3").Width = 256
|
|
192
|
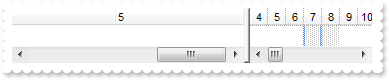
How do I enlarge or change the size of the control's scrollbars

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollHeight = 18
oGantt.ScrollWidth = 18
oGantt.ScrollButtonWidth = 18
oGantt.ScrollButtonHeight = 18
oGantt.ScrollBars = 15
|
|
191
|
How do I assign a tooltip to a scrollbar

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollToolTip(1,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar")
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("C1").Width = 256
oGantt.Columns.Add("C2").Width = 256
oGantt.Columns.Add("C3").Width = 256
|
|
190
|
How do I assign an icon to the button in the scrollbar

OleObject oGantt
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.ScrollPartVisible(1,32768,true)
oGantt.ScrollPartCaption(1,32768,"<img>1</img>")
oGantt.ScrollHeight = 18
oGantt.ScrollButtonWidth = 18
oGantt.ScrollBars = 5
|
|
189
|
I need to add a button in the scroll bar. Is this possible

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollPartVisible(1,32768,true)
oGantt.ScrollPartCaption(1,32768,"1")
oGantt.ScrollBars = 5
|
|
188
|
Can I display an additional buttons in the scroll bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.ScrollPartVisible(1,32768,true)
oGantt.ScrollPartVisible(1,16384,true)
oGantt.ScrollPartVisible(1,1,true)
oGantt.ScrollPartVisible(1,2,true)
oGantt.ScrollBars = 5
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

OleObject oGantt,var_Items
any s
oGantt = ole_1.Object
oGantt.DefaultItemHeight = 48
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
s = var_Items.SplitCell(var_Items.AddItem("Text"),0)
var_Items.CellPicture(,s,oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
var_Items.CellHAlignment(,s,2)
|
|
186
|
How can I display a custom size picture to a cell or item

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.DefaultItemHeight = 48
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
var_Items.CellPicture(var_Items.AddItem("Text"),0,oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
|
|
185
|
How can I display a multiple pictures to a cell or item

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.DefaultItemHeight = 48
oGantt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oGantt.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
var_Items.CellCaptionFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0,1)
|
|
184
|
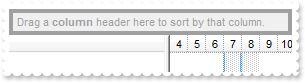
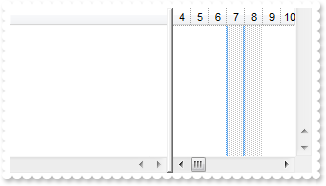
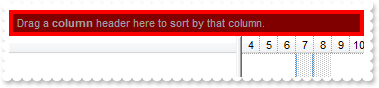
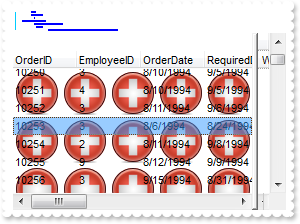
How do I change the column's foreground color for numbers between an interval - Range

OleObject oGantt,var_ConditionalFormat,var_Items,var_Items1,var_Items2,var_Items3
oGantt = ole_1.Object
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGantt.Columns.Add("N1")
oGantt.Columns.Add("N2")
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem(1),1,2)
var_Items1 = oGantt.Items
var_Items1.CellCaption(var_Items1.AddItem(3),1,3)
var_Items2 = oGantt.Items
var_Items2.CellCaption(var_Items2.AddItem(10),1,11)
var_Items3 = oGantt.Items
var_Items3.CellCaption(var_Items3.AddItem(13),1,31)
oGantt.SearchColumnIndex = 1
|
|
183
|
How do I change the item's foreground color for numbers between an interval - Range

OleObject oGantt
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
182
|
How do I change the item's background color for numbers less than a value

OleObject oGantt
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
181
|
How do I underline the numbers greater than a value

OleObject oGantt
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 >= 10").Underline = true
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
180
|
How do I highlight in italic the numbers greater than a value

OleObject oGantt
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 >= 10").StrikeOut = true
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
179
|
How do I highlight in italic the numbers greater than a value

OleObject oGantt
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 >= 10").Italic = true
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
178
|
How do I highlight in bold the numbers greater than a value

OleObject oGantt
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 >= 10").Bold = true
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
177
|
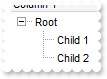
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 4
oGantt.HasButtonsCustom(false,16777216)
oGantt.HasButtonsCustom(true,33554432)
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.RadioImage(false,16777216)
oGantt.RadioImage(true,33554432)
oGantt.Columns.Add("Radio").Def(1,true)
var_Items = oGantt.Items
var_Items.AddItem("Radio 1")
var_Items.CellState(var_Items.AddItem("Radio 2"),0,1)
var_Items.AddItem("Radio 3")
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.CheckImage(0,16777216)
oGantt.CheckImage(1,33554432)
oGantt.Columns.Add("Check").Def(0,true)
var_Items = oGantt.Items
var_Items.AddItem("Check 1")
var_Items.CellState(var_Items.AddItem("Check 2"),0,1)
|
|
174
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Background(388,16777216 /*0x1000000*/)
oGantt.Background(389,33554432 /*0x2000000*/)
oGantt.Background(391,50331648 /*0x3000000*/)
oGantt.Background(260,16777216 /*0x1000000*/)
oGantt.Background(261,33554432 /*0x2000000*/)
oGantt.Background(263,50331648 /*0x3000000*/)
oGantt.ColumnAutoResize = false
oGantt.ScrollBySingleLine = true
oGantt.Columns.Add("S").Width = 483
var_Items = oGantt.Items
var_Items.ItemHeight(var_Items.AddItem("Item 1"),248)
oGantt.Items.AddItem("Item 2")
|
|
173
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Background(388,16777216 /*0x1000000*/)
oGantt.Background(389,33554432 /*0x2000000*/)
oGantt.Background(391,50331648 /*0x3000000*/)
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("S").Width = 483
|
|
172
|
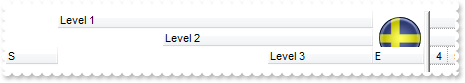
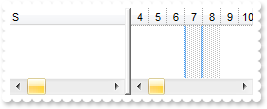
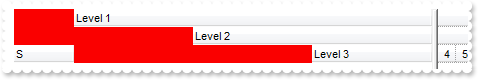
I've seen that you can change the visual appearance for the scroll bar. How can I do that

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Background(324,16777216 /*0x1000000*/)
oGantt.Background(325,33554432 /*0x2000000*/)
oGantt.Background(327,50331648 /*0x3000000*/)
oGantt.Background(404,RGB(240,240,240))
oGantt.Background(276,RGB(240,240,240))
oGantt.Background(511,RGB(240,240,240))
oGantt.Columns.Add("S").Width = 32
oGantt.Columns.Add("Level 1").LevelKey = 1
oGantt.Columns.Add("Level 2").LevelKey = 1
oGantt.Columns.Add("Level 3").LevelKey = 1
oGantt.Columns.Add("E1").Width = 32
oGantt.Columns.Add("E2").Width = 32
oGantt.Columns.Add("E3").Width = 32
oGantt.Columns.Add("E4").Width = 32
oGantt.ColumnAutoResize = false
oGantt.ScrollBars = 15
|
|
171
|
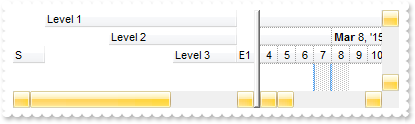
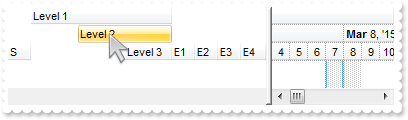
Is there any option to highligth the column from the cursor - point

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Background(32,16777216 /*0x1000000*/)
oGantt.Columns.Add("S").Width = 32
oGantt.Columns.Add("Level 1").LevelKey = 1
oGantt.Columns.Add("Level 2").LevelKey = 1
oGantt.Columns.Add("Level 3").LevelKey = 1
oGantt.Columns.Add("E1").Width = 32
oGantt.Columns.Add("E2").Width = 32
oGantt.Columns.Add("E3").Width = 32
oGantt.Columns.Add("E4").Width = 32
|
|
170
|
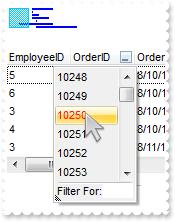
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Background(20,16777216 /*0x1000000*/)
oGantt.Background(21,RGB(255,20,20))
oGantt.Columns.Add("Filter").DisplayFilterButton = true
|
|
169
|
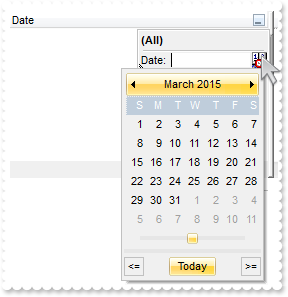
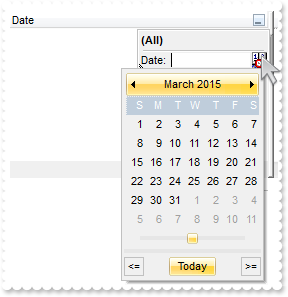
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Background(8,16777216 /*0x1000000*/)
oGantt.Background(9,16777216 /*0x1000000*/)
oGantt.Background(10,33554432 /*0x2000000*/)
oGantt.Background(11,16777216 /*0x1000000*/)
oGantt.Background(12,RGB(230,230,230))
oGantt.Background(13,RGB(230,230,230))
oGantt.Background(14,16777216 /*0x1000000*/)
var_Column = oGantt.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Background(1,16777216 /*0x1000000*/)
oGantt.Columns.Add("Filter").FilterType = 1
oGantt.ApplyFilter()
|
|
167
|
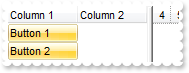
How do I change the visual aspect of buttons in the cell, using EBN

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Background(2,16777216 /*0x1000000*/)
oGantt.Background(3,33554432 /*0x2000000*/)
oGantt.SelForeColor = RGB(0,0,0)
oGantt.ShowFocusRect = false
oGantt.Columns.Add("Column 1").Def(2,true)
oGantt.Items.AddItem("Button 1")
oGantt.Items.AddItem("Button 2")
oGantt.Columns.Add("Column 2")
|
|
166
|
How do I change the visual aspect of the drop down filter button, using EBN

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Background(0,16777216 /*0x1000000*/)
oGantt.Columns.Add("Filter").DisplayFilterButton = true
|
|
165
|
Is there any function to get the control's data in your x-script format / template
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("ToTemplate()")
|
|
164
|
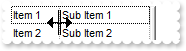
How do I enable resizing the columns at runtime

OleObject oGantt,var_Items,var_Items1
oGantt = ole_1.Object
oGantt.ColumnsAllowSizing = true
oGantt.MarkSearchColumn = false
oGantt.HeaderVisible = false
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.DrawGridLines = 2
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Item 1"),1,"Sub Item 1")
var_Items1 = oGantt.Items
var_Items1.CellCaption(var_Items1.AddItem("Item 2"),1,"Sub Item 2")
|
|
163
|
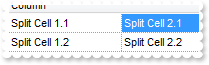
How can I select the second inner column when spliting the cells

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.SelectColumnInner = 1
oGantt.FullRowSelect = false
oGantt.DrawGridLines = -1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.CellCaption(,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0),"Split Cell 2.1")
var_Items.CellCaption(,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0),"Split Cell 2.2")
var_Items.SelectItem(var_Items.FirstVisibleItem,true)
|
|
162
|
How can I sort by multiple columns

OleObject oGantt
oGantt = ole_1.Object
oGantt.SingleSort = false
oGantt.Columns.Add("C1").SortOrder = 1
oGantt.Columns.Add("C2").SortOrder = 2
oGantt.Columns.Add("C3").SortOrder = 1
|
|
161
|
How can I add several columns to control's sort bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.SortBarVisible = true
oGantt.SortBarColumnWidth = 48
oGantt.Columns.Add("C1").SortOrder = 1
oGantt.Columns.Add("C2").SortOrder = 2
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.SortBarVisible = true
oGantt.SortBarColumnWidth = 48
oGantt.Columns.Add("C1").SortOrder = 1
oGantt.Columns.Add("C2").SortOrder = 2
|
|
159
|
How can I change the height of the sort bar's

OleObject oGantt
oGantt = ole_1.Object
oGantt.SortBarVisible = true
oGantt.SortBarHeight = 48
|
|
158
|
How can I change the sort bar's foreground color

OleObject oGantt
oGantt = ole_1.Object
oGantt.SortBarVisible = true
oGantt.ForeColorSortBar = RGB(255,0,0)
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.SortBarVisible = true
oGantt.BackColorSortBar = 16777216 /*0x1000000*/
oGantt.BackColorSortBarCaption = 33554432 /*0x2000000*/
oGantt.Appearance = 0
|
|
156
|
How can I change the sort bar's background color

OleObject oGantt
oGantt = ole_1.Object
oGantt.SortBarVisible = true
oGantt.BackColorSortBar = RGB(255,0,0)
oGantt.BackColorSortBarCaption = RGB(128,0,0)
|
|
155
|
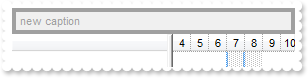
How can I change the default caption being displayed in the control's sort bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.SortBarVisible = true
oGantt.SortBarCaption = "new caption"
|
|
154
|
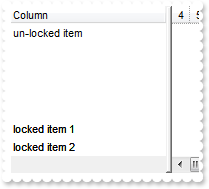
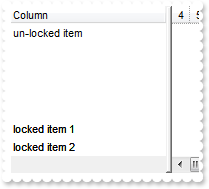
How can I show the locked / fixed items on the bottom side of the control

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.ShowLockedItems = true
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.LockedItemCount(1,2)
var_Items.CellCaption(var_Items.LockedItem(1,0),0,"locked item 1")
var_Items.CellCaption(var_Items.LockedItem(1,1),0,"locked item 2")
var_Items.AddItem("un-locked item")
|
|
153
|
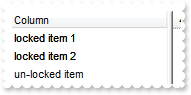
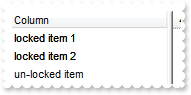
How can I show the locked / fixed items

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.ShowLockedItems = true
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.LockedItemCount(0,2)
var_Items.CellCaption(var_Items.LockedItem(0,0),0,"locked item 1")
var_Items.CellCaption(var_Items.LockedItem(0,1),0,"locked item 2")
var_Items.AddItem("un-locked item")
|
|
152
|
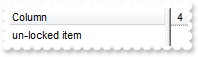
How can I hide the locked / fixed items

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.ShowLockedItems = false
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.LockedItemCount(0,1)
var_Items.CellCaption(var_Items.LockedItem(0,0),0,"locked item")
var_Items.AddItem("un-locked item")
|
|
151
|
How can I show the control's sort bar

OleObject oGantt
oGantt = ole_1.Object
oGantt.SortBarVisible = true
|
|
150
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

OleObject oGantt
oGantt = ole_1.Object
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGantt.PictureDisplayLevelHeader = 49
oGantt.Columns.Add("S").Width = 32
oGantt.Columns.Add("Level 1").LevelKey = 1
oGantt.Columns.Add("Level 2").LevelKey = 1
oGantt.Columns.Add("Level 3").LevelKey = 1
oGantt.Columns.Add("E1").Width = 32
oGantt.Columns.Add("E2").Width = 32
oGantt.Columns.Add("E3").Width = 32
oGantt.Columns.Add("E4").Width = 32
|
|
149
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

OleObject oGantt
oGantt = ole_1.Object
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGantt.PictureDisplayLevelHeader = 18
oGantt.Columns.Add("S").Width = 32
oGantt.Columns.Add("Level 1").LevelKey = 1
oGantt.Columns.Add("Level 2").LevelKey = 1
oGantt.Columns.Add("Level 3").LevelKey = 1
oGantt.Columns.Add("E").Width = 32
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed

OleObject oGantt
oGantt = ole_1.Object
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.Columns.Add("S").Width = 32
oGantt.Columns.Add("Level 1").LevelKey = 1
oGantt.Columns.Add("Level 2").LevelKey = 1
oGantt.Columns.Add("Level 3").LevelKey = 1
|
|
147
|
How can I change the header's background color, when multiple levels are displayed

OleObject oGantt
oGantt = ole_1.Object
oGantt.BackColorLevelHeader = RGB(250,0,0)
oGantt.Columns.Add("S").Width = 32
oGantt.Columns.Add("Level 1").LevelKey = 1
oGantt.Columns.Add("Level 2").LevelKey = 1
oGantt.Columns.Add("Level 3").LevelKey = 1
|
|
146
|
Can I programmatically scroll the control
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(3)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.PutItems(oGantt.GetItems(0))
oGantt.ScrollPos(true,1)
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.ExpandOnKeys = false
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
144
|
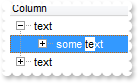
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.ExpandOnSearch = true
oGantt.LinesAtRoot = -1
oGantt.AutoSearch = true
oGantt.Columns.Add("Column").AutoSearch = 1
var_Items = oGantt.Items
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),,"some text"),,"another text")
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),,"some text"),,"another text")
|
|
143
|
Can I programmatically scroll the control
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(3)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Scroll(1)
|
|
142
|
Do you have some function to load data from a safe array
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.PutItems(oGantt.GetItems(0))
|
|
141
|
Do you have some function to retrieve all items to a safe array
OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(1)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(2)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(3)
|
|
140
|
How can still display the selected items when the control loses the focus

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.HideSelection = false
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.SelectItem(var_Items.AddItem("Item 2"),true)
|
|
139
|
How can I hide a column

OleObject oGantt
oGantt = ole_1.Object
oGantt.Columns.Add("Hidden").Visible = false
oGantt.Columns.Add("2")
oGantt.Columns.Add("3")
oGantt.Columns.Add("4")
oGantt.Columns.Add("5")
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

OleObject oGantt
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("1").Width = 128
oGantt.Columns.Add("2").Width = 128
oGantt.Columns.Add("3").Width = 128
oGantt.Columns.Add("4").Width = 128
oGantt.Columns.Add("5").Width = 128
oGantt.EnsureVisibleColumn("5")
|
|
137
|
I've seen that the width of the tooltip is variable. Can I make it larger

OleObject oGantt
oGantt = ole_1.Object
oGantt.ToolTipWidth = 328
oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
|
|
136
|
How do I disable showing the tooltip for all control
OleObject oGantt
oGantt = ole_1.Object
oGantt.ToolTipDelay = 0
oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
135
|
How do I let the tooltip being displayed longer

OleObject oGantt
oGantt = ole_1.Object
oGantt.ToolTipPopDelay = 10000
oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
134
|
How do I show the tooltip quicker
OleObject oGantt
oGantt = ole_1.Object
oGantt.ToolTipDelay = 1
oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
133
|
How do I change the caption being displayed in the control's filter bar

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.FilterBarCaption = "your filter caption"
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.ExpandOnDblClick = false
oGantt.LinesAtRoot = -1
oGantt.Indent = 13
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
131
|
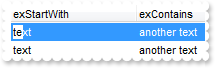
How do I search case sensitive, using your incremental search feature

OleObject oGantt,var_Columns,var_Items,var_Items1
oGantt = ole_1.Object
oGantt.AutoSearch = true
oGantt.ASCIILower = ""
var_Columns = oGantt.Columns
var_Columns.Add("exStartWith").AutoSearch = 0
var_Columns.Add("exContains").AutoSearch = 1
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("text"),1,"another text")
var_Items1 = oGantt.Items
var_Items1.CellCaption(var_Items1.AddItem("text"),1,"another text")
|
|
130
|
How do I disable the control
OleObject oGantt
oGantt = ole_1.Object
oGantt.Enabled = false
|
|
129
|
How do I enable the incremental search feature within a column

OleObject oGantt,var_Columns,var_Items,var_Items1
oGantt = ole_1.Object
oGantt.AutoSearch = true
var_Columns = oGantt.Columns
var_Columns.Add("exStartWith").AutoSearch = 0
var_Columns.Add("exContains").AutoSearch = 1
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("text"),1,"another text")
var_Items1 = oGantt.Items
var_Items1.CellCaption(var_Items1.AddItem("text"),1,"another text")
|
|
128
|
How do I call your x-script language

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = true
var_Column.HeaderBold = true
|
|
127
|
How do I call your x-script language

OleObject oGantt
oGantt = ole_1.Object
oGantt.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
126
|
How do I show alternate rows in different background color

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BackColorAlternate = RGB(240,240,240)
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
125
|
How do I enlarge the drop down filter window

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.FilterBarDropDownHeight = "-320"
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterBarDropDownWidth = "-320"
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
124
|
How do I filter programatically the control

OleObject oGantt,var_Column
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("")
oGantt.Items.AddItem("Item 2")
oGantt.ApplyFilter()
|
|
123
|
How do I change the font of the control's filterbar

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.FilterBarFont.Size = 20
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.FilterBarBackColor = 16777216 /*0x1000000*/
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
121
|
How do I change the background color of the control's filterbar

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.FilterBarBackColor = RGB(240,240,240)
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
120
|
How do I change the foreground color of the control's filterbar

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.FilterBarForeColor = RGB(255,0,0)
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
119
|
How do I change the height of the control's filterbar

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.FilterBarHeight = 32
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
118
|
How do select only a portion of text when the control starts editing a cell

OleObject oGantt
oGantt = ole_1.Object
oGantt.AllowEdit = true
oGantt.SelStart = 1
oGantt.SelLength = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
117
|
How do I change the header's foreground color

OleObject oGantt
oGantt = ole_1.Object
oGantt.ForeColorHeader = RGB(255,0,0)
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem("Item 1")
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

OleObject oGantt
oGantt = ole_1.Object
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.SelBackMode = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
OleObject oGantt
oGantt = ole_1.Object
oGantt.UseTabKey = false
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.SelectColumnIndex = 1
oGantt.FullRowSelect = false
oGantt.SelectColumn = true
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Item 1"),1,"SubItem 1")
|
|
113
|
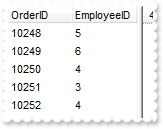
How do I assign a database to your control, using ADO, ADOR or ADODB objects

OleObject oGantt,rs
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.SelBackColor = 16777216 /*0x1000000*/
oGantt.SelForeColor = RGB(0,0,0)
oGantt.ShowFocusRect = false
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
111
|
How do I change the colors for the selected item

OleObject oGantt
oGantt = ole_1.Object
oGantt.SelBackColor = RGB(0,0,0)
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
110
|
How do I get ride of the rectangle arround focused item

OleObject oGantt
oGantt = ole_1.Object
oGantt.ShowFocusRect = false
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
109
|
How can I change the control's font
OleObject oGantt
oGantt = ole_1.Object
oGantt.Font.Name = "Tahoma"
oGantt.Columns.Add("Column")
|
|
108
|
I can't scroll to the end of the data. What can I do
OleObject oGantt,var_Items,var_Items1,var_Items2,var_Items3
oGantt = ole_1.Object
oGantt.ScrollBySingleLine = true
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.ItemHeight(var_Items.AddItem(0),13)
oGantt.PutItems(oGantt.GetItems(0))
var_Items1 = oGantt.Items
var_Items1.ItemHeight(var_Items1.AddItem(1),26)
oGantt.PutItems(oGantt.GetItems(0))
var_Items2 = oGantt.Items
var_Items2.ItemHeight(var_Items2.AddItem(2),36)
oGantt.PutItems(oGantt.GetItems(0))
var_Items3 = oGantt.Items
var_Items3.ItemHeight(var_Items3.AddItem(3),48)
oGantt.PutItems(oGantt.GetItems(0))
|
|
107
|
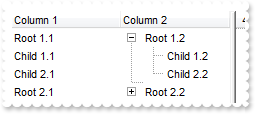
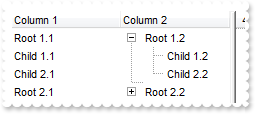
How do I specify the column where the tree lines / hierarchy are shown

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 1
oGantt.TreeColumnIndex = 1
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1.1")
var_Items.CellCaption(h,1,"Root 1.2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1.1"),1,"Child 1.2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2.1"),1,"Child 2.2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2.1")
var_Items.CellCaption(h,1,"Root 2.2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1.1"),1,"Child 1.2")
|
|
106
|
How do I specify the indentation of the child items relative to their parents

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 1
oGantt.Indent = 11
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

OleObject oGantt
oGantt = ole_1.Object
oGantt.RClickSelect = true
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
104
|
How do I edit a cell

OleObject oGantt
oGantt = ole_1.Object
oGantt.AllowEdit = true
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
103
|
I have FullRowSelect property on False, how do I select a column
OleObject oGantt
oGantt = ole_1.Object
oGantt.SelectColumnIndex = 1
oGantt.FullRowSelect = false
|
|
102
|
How can I scroll columns one by one, not pixel by pixel
OleObject oGantt
oGantt = ole_1.Object
oGantt.ContinueColumnScroll = false
oGantt.ColumnAutoResize = false
oGantt.Columns.Add("1").Width = 128
oGantt.Columns.Add("2").Width = 128
oGantt.Columns.Add("3").Width = 128
oGantt.Columns.Add("4").Width = 128
oGantt.Columns.Add("5").Width = 128
|
|
101
|
How can I enable multiple items selection

OleObject oGantt
oGantt = ole_1.Object
oGantt.SingleSel = false
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|